Competitor Analysis
Violence is the oposite of Love. How can we help teenagers to be in a healthy relationship? or how can we help them be more awere about the data and powerful tools about abuse.
33% of American adolescents are victim to sexual, physical, verbal or emotioanl dating abuse, see more data about it in https://www.dibbleinstitute.org/teen-dating-violence/
Websites like "Healthy Relationships Iniciative", "Dibble Institute" and others have powerful data and research in PDF files. So we came with the idea of combine this powerful numbers with inmediatly feedback.
Have you ever used grammarly?
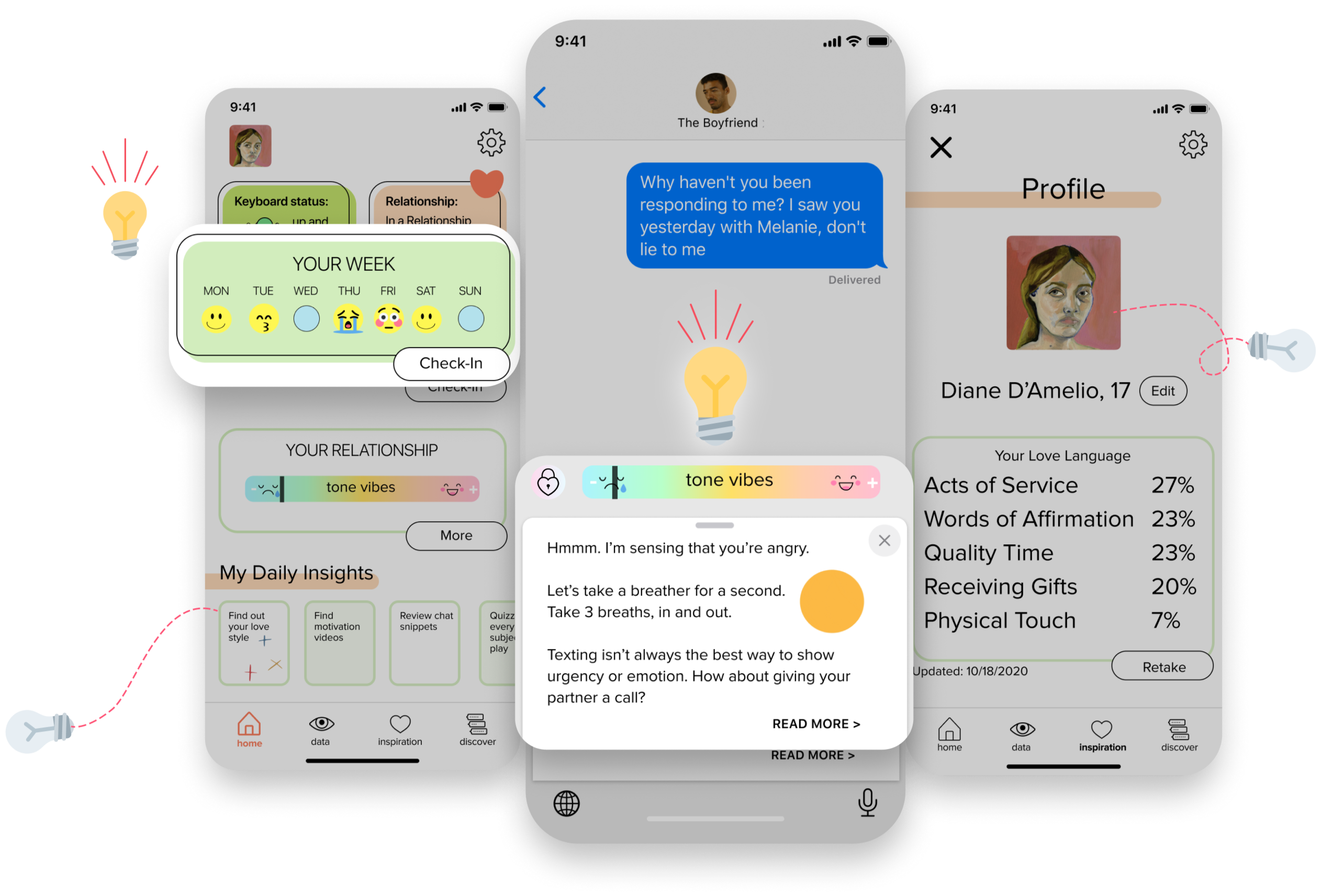
The keyboard plugin that makes you feel stress-less when you write.
We want to take that feature to “provide clear suggestions in real-time”. To dectect easy and fast red flags messages.
Have you ever feel stress about being in a relationship?
“Healthy Relationships Initiative” is a website with powerful data and research about main problems on teen’s relationships like when love turns into violence.
We want to do the same as the Healthy Relationships Initiative website does: Provide data to teenagers but not with PDF’s. How? To achieve this goal we want to do the same way as grammarly does.

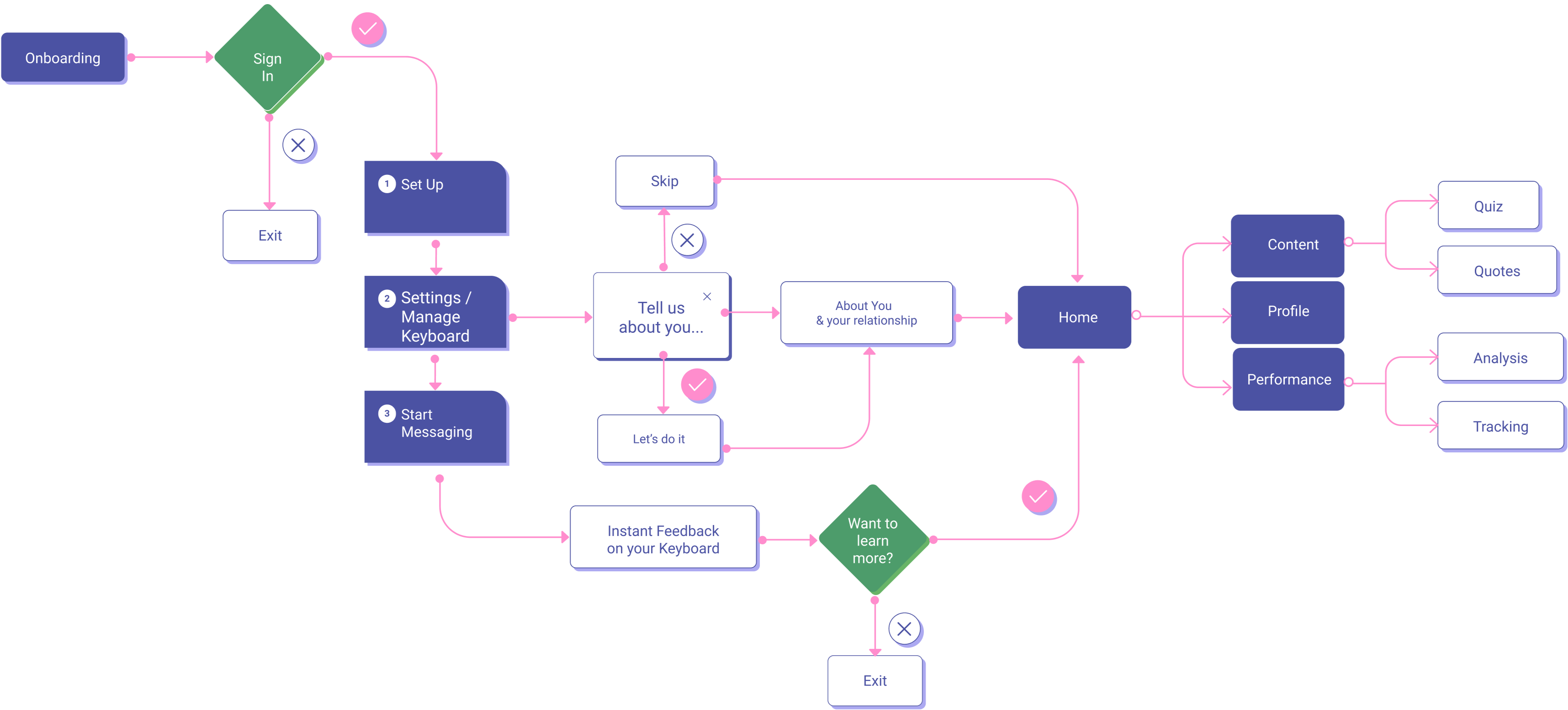
Journey Map
Based on the research we looked at a standard scenario of a college student getting into a new relationship.
Noah was falling in love, feeling "butterflies in the stomach" sensation.
He feel sexy about been in a relationship, but looks like need time to understand her, he has been insult from his partner, and feel confused, don't know how to abord the situation, so decide give her the opportunity of the benefit of doubt, try to be positive vibes and treat this first red flag as a bad joke.
Later on, they have a fight and then the situation is full of self-doubt, Noah is feeling vulnerable and lonely, having no body to listen him, so start looking at influencers unconsciously and friend relationships online, more confusion to his feelings.
Soon notice that keep a healthy relationship is harder and required a lot of skills, he need to learn more about himself, be sure about his preferences, emotions, communication patterns. Noah finally seeks advice from a friend...
...Does she could help him?

"I am so excited
I have a Girlfriend
My friends will be jealous"

Did she forget the lol or an emoji.
Was it meant to be a joke?
What did I do, am I doing this right?Why is he acting differently?
I should ask a friend? she looks like it’s going well,
will she think I am a failure?
Can I trust my bestfriend with what I am telling her?
Should I break up or talk to her and give her another chance?
I will discover listen myself...